Webflow wird immer beliebter. In vielen Ländern ist Webflow bei der Umsetzung von professionellen Webseiten schon deutlich beliebter als Wordpress oder andere Page Builder. Webflow erobert die Design-/Entwicklungsindustrie und gilt als Aushängeschild für Low-Code bzw. No-Code Tools. Webflow beeinflusst schon jetzt die Arbeitsweise von vielen Designern und Entwicklern. Das einzige, was bei Webflow immer noch anders ist als bei gängigen Page Buildern, ist die Tatsache, dass man zumindest ein wenig darüber wissen muss, wie Websites funktionieren, um mit Webflow zu arbeiten. In diesem Artikel werde ich Ihnen alle wichtigen Teile von Webflow vorstellen. Ich werde in diesem Artikel auf wenig bis gar keine technischen Details eingehen. Dafür werden wir in den nächsten Wochen weitere Artikel veröffentlichen.
<h2 id="Übersicht" data-headline="Webflow Übersicht"><span class="first_id_number">1.</span>Webflow Übersicht</h2>
Falls Sie noch nie von Webflow gehört haben, Webflow ist ein visuelles Webdesign-Tool, welches Ihre Design-Entscheidungen in präzisen, produktionsreifen Code umsetzt. Es wurde entwickelt, um es Designern und Entwicklern und praktisch jedem zu ermöglichen, vollständig responsive Websites zu erstellen. Mit Webflow kann jeder zum Entwickler werden. Webflow erschafft sogenannte Citizen Developer.
Um Citizen Developer zu werden, können Sie die Webflow University nutzen. Die Webflow University ist etwas anderes als standardmäßige Lehrvideos zu einem Software Produkt. Die Tutorials sind immer auf den Punkt gebracht, unter 5 Minuten und sehr lustig, auch wenn es manchmal technisch wird, kann man immer alles verstehen. Die Videos sind hervorragend erstellt und erklären jeden Teil von Webflow ganz genau.
<h2 id="Der Webflow Designer" data-headline="Das Wichtigste zuerst. Der Webflow Designer"><span class="first_id_number">2.</span>Das Wichtigste zuerst. Der Webflow Designer</h2>

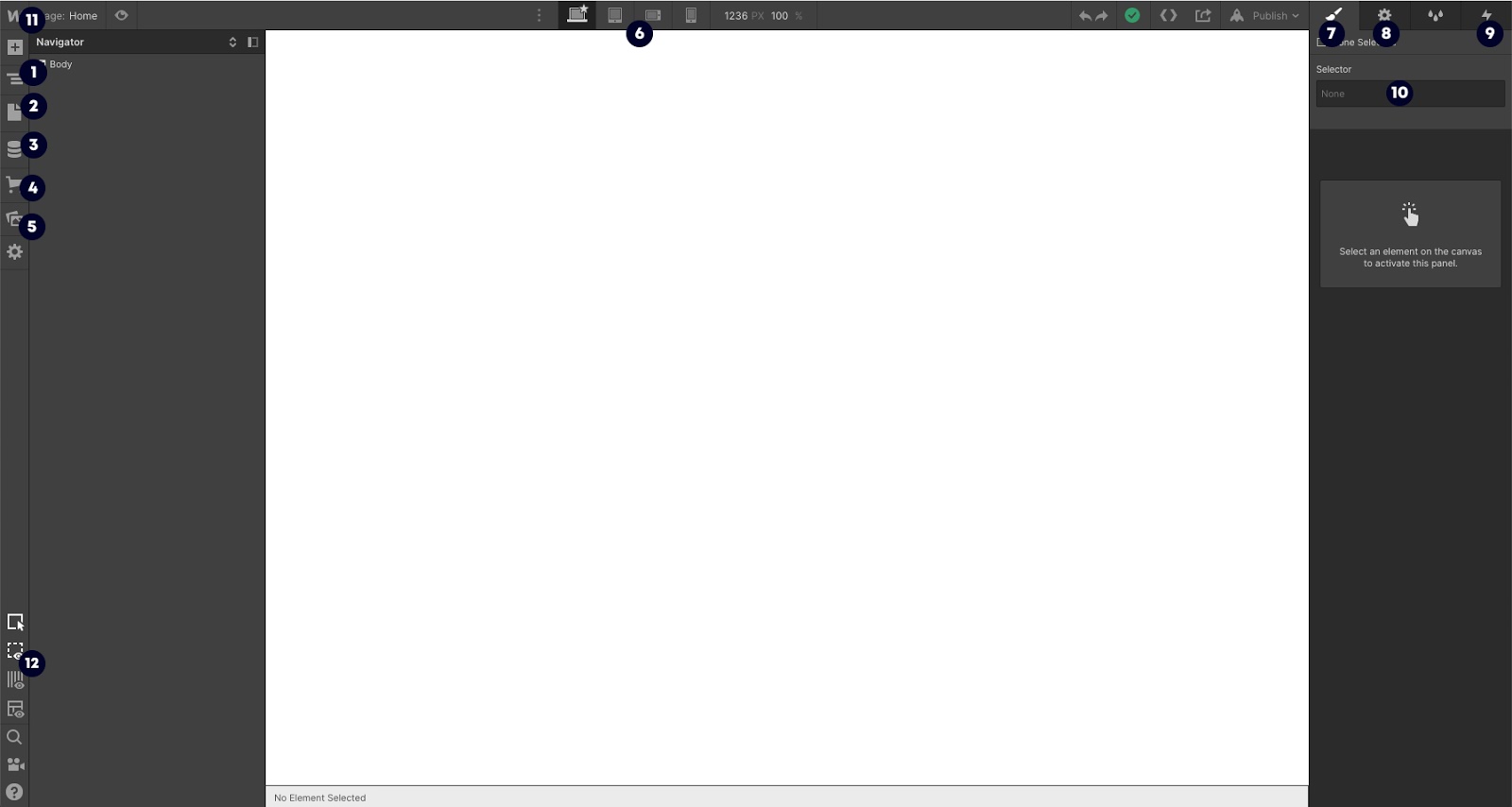
- Navigator - Hier befinden sich alle Informationen zu der Struktur von jeder Seite. Die Struktur wird als Übersicht aller Elemente (Divs, Textblöcke, Überschriften, Bilder usw.) angezeigt. In der Navigation werden Bausteine hinzugefügt, entfernt und verändert.
- Seiten - Hier finden Sie eine Übersicht über alle Ihre Seiten und deren Details innerhalb des Projekts. Außerdem gibt es hier die Möglichkeit, Seiten und Ordner zu duplizieren oder neue Seiten und Ordner hinzuzufügen. Ordner sind eine gute Möglichkeit, um dem Projekt mehr Struktur zu geben, aber Vorsicht, wenn Ordner benutzt werden, verändern sie die URL der Seiten. Die URL sieht danach so aus: ihreeigeneseite.de/ordner/seite. Bei den Seiten finden Sie außerdem alle SEO Einstellungen. Wenn Sie mit der Maus über eine Ihrer Seiten fahren, können Sie die Einstellungen öffnen. Dort finden Sie alle wichtigen SEO Einstellungen, sowie die Open Graph Einstellungen und die Möglichkeit, eigene Codes hinzuzufügen.
- CMS - Der CMS Teil von Webflow ist sehr groß und benötigt einen eigenen Blog Artikel, soviel schon vorab, es lässt sich sehr viel einstellen und das Webflow CMS kann eher mit einer Datenbank als mit einem einfachen CMS wie bei Wordpress verglichen werden. Mit dem Webflow CMS lassen sich sehr gute Blogseiten umsetzen, aber auch andere Seiten, welche oft wechselnden Inhalt haben, lassen sich sehr einfach mithilfe des CMS umsetzen.
- Webflow E-Commerce - Die Features von Webflow E-Commerce sind noch in den Kinderschuhen, jedoch gibt es jetzt schon ausführliche Funktionen, mit welchen Sie ihren Shop erweitern und schöner gestalten können, als zum Beispiel mit Shopify. Mehr zum Thema Webflow E-Commerce können Sie in weiteren Artikeln des Blogs lesen.
- Assets Manager - Hier können Sie alle Ihre in Ihrem Projekt verwendeten Assets einsehen. Außerdem können Sie den Asset Manager auch als “Server” nutzen, um Ihre Dokumente abzulegen und für Webseiten Besucher zur Verfügung zu stellen. Dadurch ist es ganz einfach möglich, PDF oder andere Dokumente mit den Nutzern der Webseite zu teilen.
- Breakpoints - Webflow enthält 7 verschiedene Breakpoints, um das Kundenerlebnis auf möglichst vielen verschiedenen Bildschirmgrößen zu optimieren. Webflow hat 4 voreingestellte Breakpoints: Desktop, Tablet, Mobile Landscape, Mobile Portrait. Sie haben auch die Möglichkeit, 3 größere Breakpoints hinzuzufügen: 1280 px, 1440 px, 1920 px. Diese Funktion hilft dem Anwender dabei, die Website responsive zu gestalten. In nur wenigen Stunden kann dadurch eine Website komplett für alle Breakpoint optimiert werden. Es ist wichtig, das Projekt immer auf allen Breakpoints zu testen, um im Nachgang keine Fehler zu übersehen.
- Style Panel - Das Hauptfenster für die Arbeit mit allen Elementen in Ihrem Projekt. Hier können Sie Margin und Padding, Farben oder Textgrößen hinzufügen und ändern. Oder Elemente neu positionieren, sodass alles auf den verschiedenen Breakpoints funktioniert. Ganz oben im Style Panel finden Sie auch ein Feld für den Selektor, um den Elementen eine CSS-Klasse zuzuweisen. Durch diese Funktion können Sie mehrere Elemente gleichzeitig stylen. Hier können Sie außerdem einstellen, wie sich das Element verändern soll, wenn ein Nutzer mit der Maus über das Element hovert oder es anklickt.
- Element Settings - Alle Einstellungen eines bestimmten Elementes. Einstellungen, wie z.B. wohin der bestimmte Button verlinken soll, wie bestimmte Sammlungen Ergebnisse filtern sollen usw. - Der wichtigste Hinweis, den man sich hier merken sollte, ist: Dieses Panel ist nur an ein bestimmtes Element gebunden.
- Interactions - Einer der fortgeschrittensten Teile von Webflow, wird aber häufig als eine der wichtigsten Funktionen von Webflow beschrieben.Hier können Sie all die spannenden Animationen und Übergänge für Ihr Projekt erstellen. Durch die Interaktionen fühlt sich Ihre Webseite noch professioneller an. Für ein erstes Projekt ist dieser Teil von Webflow aber nicht unbedingt wichtig.
- Projekt Einstellungen - Hier können alle zusätzlichen Einstellungen wie Favicon, benutzerdefinierte Schriftarten, Hosting, SEO, Google Analytics, Custom Code usw. eingestellt und bearbeitet werden.
- Ansichtseinstellungen - Die Ansicht des Webflow-Designers kann hier geändert werden. Es können bestimmte Elemente versteckt bzw. angezeigt werden und es gibt Funktionalitäten wie den X-Ray Mode (Eine Graustufen Ansicht der Arbeitsfläche Ihrer Website, die beim Überfahren mit dem Mauszeiger visuell den Rahmen, den Rand und die Füllung jedes Elements anzeigt.)
- Video Tutorials - Die Video Tutorials von Webflow sind, wie am Anfang schon erwähnt, sehr sehenswert und helfen bei fast allen Fragen weiter. Auch aus dem Webflow Designer können die Videos immer wieder aufgerufen werden.
- Projekt Aktionen - Änderungen rückgängig machen oder Wiederholen, Code exportieren oder den Speicherstatus des Projekts einsehen, können hier durchgeführt werden. Gerade der Code Export ist wichtig, falls das Projekt nicht bei Webflow, sondern auf einem eigenen Server gehostet werden soll.
- Publish Button - Einer der wohl wichtigsten Funktionen in Webflow. Hier gibt es mehrere Funktionen. Unter anderem kann das Projekt auf einer eigenen webflow.io domain veröffentlicht werden. Hierbei fallen keine Kosten an und das Projekt kann erstmals ausgiebig getestet werden. Erst wenn man das Projekt auf einer eigenen Domain veröffentlichen will, entstehen Kosten. Durch die Publish-Funktion von Webflow können Änderungen direkt im Browser auf der echten Webseite angesehen werden. Von der Änderung eines Elements bis zur Live-Ansicht dauert nur wenige Sekunden und bietet daher fast eine Live- Bearbeitung.

Das waren die meisten Funktionen des Webflow Designers in der Übersicht. Wenn Sie über einige Funktionen mehr lernen möchten, dann kontaktieren Sie uns für eine kostenlose Beratung. Wir freuen uns von Ihnen zu hören.
<div class="rtf-blog-element cc-filled"><p class="rtf-blog-heading cc-white">Sie können uns gerne für eine kostenlose Beratung kontaktieren</p><a href="/de/kontakt" class="c-button cc-border w-inline-block"><div class="c-button-text cc-mr15">Kontakt aufnehmen</div><div class="c-big-arrow-link_icon w-embed"><svg xmlns="http://www.w3.org/2000/svg" width="20" height="14" viewBox="0 0 20 14">
<path id="arrow_right" data-name="arrow_right" d="M15,5,13.59,6.41,18.17,11H2v2H18.17l-4.59,4.59L15,19l7-7Z" transform="translate(-2 -5)" fill="currentColor"></path>
</svg></div></a></div>










